Em um mundo cada vez mais conectado, onde os dispositivos móveis dominam o acesso à internet, ter um site responsivo deixou de ser um diferencial para se tornar uma necessidade.
Sites que se adaptam perfeitamente a diferentes tamanhos de tela e dispositivos não só proporcionam uma experiência de navegação superior, como também influenciam positivamente o posicionamento nos mecanismos de busca.
A seguir, abordaremos, de forma completa e detalhada, as melhores práticas para deixar um site responsivo. Discutiremos os aspectos técnicos e estratégicos, além de explorar a importância do design adaptativo para o sucesso de uma presença digital, especialmente quando se conta com o suporte de uma agência de marketing digital.

O que é um site responsivo?
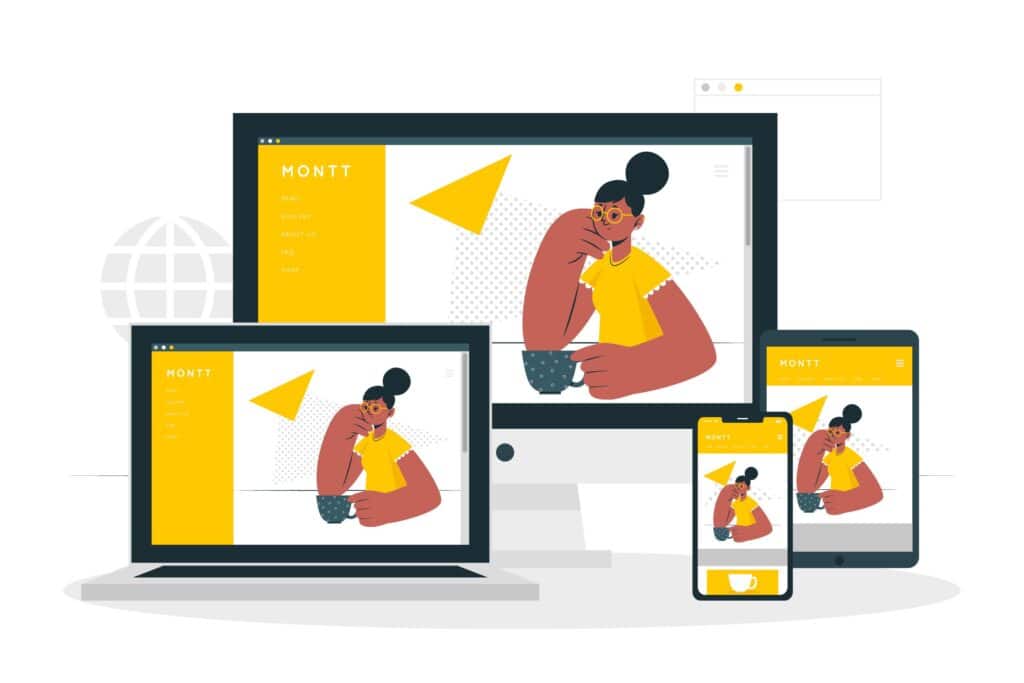
Um site responsivo é aquele que adapta seu layout e conteúdo de acordo com o tamanho e a resolução do dispositivo em que está sendo visualizado. Isso significa que um mesmo site pode oferecer uma experiência otimizada tanto para usuários de desktops quanto para aqueles que acessam via smartphones ou tablets.
A principal vantagem dessa abordagem é a melhoria na usabilidade e na satisfação do usuário, fatores que também podem impactar positivamente as taxas de conversão e o SEO.
Importância do design responsivo
Melhoria na experiência do usuário
A experiência do usuário (UX) é um dos pilares para o sucesso online. Um site que se adapta dinamicamente às características do dispositivo garante que os visitantes encontrem o que precisam sem enfrentar dificuldades como rolagem excessiva, fontes pequenas demais ou menus que não se ajustam adequadamente.
Ao proporcionar uma navegação fluida, o site mantém o usuário engajado e reduz as taxas de rejeição.
Impacto no SEO
Os mecanismos de busca, como o Google, priorizam sites que oferecem uma boa experiência ao usuário, incluindo a capacidade de serem visualizados em qualquer dispositivo.
Um design responsivo pode melhorar significativamente o posicionamento do site nos resultados de pesquisa, aumentando a visibilidade e atraindo mais tráfego orgânico. Dessa forma, investir em um site responsivo é uma estratégia crucial tanto para a retenção de usuários quanto para a otimização para motores de busca.
Compatibilidade e Acessibilidade
A variedade de dispositivos e sistemas operacionais disponíveis no mercado torna imprescindível a criação de sites que funcionem bem em todos os contextos. Um site responsivo garante acessibilidade, independentemente do dispositivo utilizado pelo usuário, ampliando o alcance do conteúdo e possibilitando a inclusão de um público maior.
Essa abordagem inclusiva é especialmente valiosa para empresas que desejam ampliar sua base de clientes e oferecer uma experiência de marca consistente.
Estratégias para tornar um site responsivo
1. Utilização de CSS Media Queries
Uma das técnicas mais fundamentais para criar um site responsivo é o uso de media queries no CSS. Essa ferramenta permite que desenvolvedores definam regras específicas de estilo para diferentes tamanhos de tela.
Por exemplo, é possível ajustar a disposição dos elementos, alterar tamanhos de fonte e modificar margens para se adaptar à resolução do dispositivo. Essa flexibilidade é essencial para garantir que o design se mantenha coerente e funcional em qualquer cenário.
2. Grid e layouts flexíveis
O uso de frameworks de grid, como o Bootstrap ou o CSS Grid, facilita a criação de layouts que se adaptam automaticamente às dimensões do dispositivo. Esses sistemas oferecem uma estrutura base para organizar o conteúdo de forma consistente, permitindo que os elementos se reposicionem conforme necessário.
A utilização de layouts flexíveis também envolve a definição de larguras em porcentagem, em vez de valores fixos, garantindo que o site se ajuste dinamicamente à tela.
3. Imagens e mídia adaptáveis
Elementos visuais, como imagens e vídeos, devem ser tratados de forma a se ajustar ao tamanho da tela. Técnicas como a utilização do atributo srcset ou a implementação de CSS para redimensionamento automático são essenciais para evitar que imagens fiquem distorcidas ou excedam o tamanho adequado.
Além disso, o uso de formatos modernos de imagem, como o WebP, pode melhorar a performance e a responsividade do site.
4. Testes em diferentes dispositivos
Desenvolver um site responsivo não se resume apenas à implementação técnica. Realizar testes em diversos dispositivos e navegadores é fundamental para identificar e corrigir problemas de usabilidade.
Ferramentas como o Google Chrome DevTools permitem simular diferentes resoluções, enquanto testes reais em dispositivos físicos garantem que a experiência do usuário seja consistente em todos os contextos.
5. Otimização de performance
A responsividade também envolve a otimização do tempo de carregamento do site. Isso significa adotar práticas como a minificação de arquivos CSS e JavaScript, o uso de técnicas de lazy loading para imagens e a escolha de um serviço de hospedagem confiável.
Uma performance aprimorada não só melhora a experiência do usuário, mas também contribui para o SEO, tornando o site mais atrativo tanto para visitantes quanto para motores de busca.
A importância de uma agência de marketing digital na estratégia de responsividade
Uma agência de marketing digital especializada pode ser um grande diferencial na implementação de um site responsivo. Essas agências não só possuem expertise técnica, mas também entendem as nuances do comportamento do usuário e as tendências do mercado digital.
Ao colaborar com profissionais de marketing e designers, é possível alinhar as estratégias de conteúdo e design, criando uma experiência de usuário que seja não apenas visualmente atraente, mas também funcional e orientada para a conversão.
Consultoria e planejamento estratégico
A expertise de uma agência de marketing digital abrange desde a análise de dados de tráfego até a definição de estratégias para aumentar a visibilidade online.
Ao realizar uma auditoria completa do site, a agência identifica pontos de melhoria e propõe soluções que vão além do aspecto visual, integrando aspectos técnicos e de conteúdo para potencializar os resultados.
Integração de ferramentas e tecnologias
Outro benefício importante é a capacidade de integrar diversas ferramentas e tecnologias ao site, desde sistemas de gerenciamento de conteúdo (CMS) até plataformas de análise de desempenho. Essa integração permite que o site seja constantemente monitorado e ajustado, garantindo que ele permaneça responsivo e competitivo mesmo diante de mudanças nas tendências de consumo digital.
Boas práticas e tendências futuras
Design Mobile-First
Uma abordagem cada vez mais adotada é a do design mobile-first, onde o desenvolvimento é iniciado pensando primeiramente na experiência móvel e, posteriormente, adaptado para dispositivos maiores. Essa prática garante que a essência do site esteja otimizada para a maior parte dos usuários, que hoje utiliza smartphones para acessar a internet.
Acessibilidade e inclusão
Além da responsividade, a acessibilidade é um fator crucial. Criar sites que respeitem os padrões de acessibilidade, como a utilização de textos alternativos para imagens e a garantia de navegação por teclado, torna o conteúdo mais inclusivo.
Essa prática não só atende a uma demanda crescente por inclusão, como também melhora o SEO e a reputação da marca.
Evolução tecnológica
Com o avanço constante das tecnologias web, novas práticas e ferramentas surgem para facilitar a criação de sites responsivos. Frameworks modernos, bibliotecas JavaScript e técnicas avançadas de CSS estão continuamente evoluindo, proporcionando mais recursos para os desenvolvedores.
Manter-se atualizado com essas tendências é essencial para quem deseja oferecer uma experiência digital de alta qualidade.
Deixar um site responsivo é um passo fundamental para garantir a competitividade e relevância no cenário digital atual.
A criação de um site que se adapta a diferentes dispositivos não só melhora a experiência do usuário, mas também contribui para melhores resultados em SEO e, consequentemente, para o aumento do tráfego e das conversões.
Ao implementar estratégias como o uso de media queries, layouts flexíveis, imagens adaptáveis e a realização de testes constantes, empresas e profissionais podem assegurar que seu conteúdo seja acessível e atrativo em qualquer dispositivo.
Além disso, contar com o suporte de uma agência de marketing digital especializada pode potencializar significativamente os resultados, integrando estratégias de design, performance e conteúdo para criar uma experiência online completa e satisfatória.
Em um mercado cada vez mais competitivo, investir na responsividade do site é investir no futuro digital da sua marca.
Ao seguir essas práticas e se manter atento às tendências tecnológicas e de usabilidade, seu site estará preparado para atender as demandas de um público cada vez mais exigente, garantindo não só a satisfação dos usuários, mas também a consolidação da presença digital da sua empresa.
Com um planejamento estratégico e o suporte adequado, é possível transformar desafios em oportunidades e alcançar o sucesso no ambiente online.







Leave a Comment